Over deze website
Deze website is een TOT-project op zich waarbij mijn expertise mij goed van pas kwam. Ontwerpen en bouwen van websites is niet mijn kunstje, maar bedenken hoe het moet worden en vervolgens de functionele specificatie schrijven juist wel. En schrijven vind ik gewoon leuk.

Janneke ten Cate van Jips Company die ook de huisstijl en vorige site van TOT voor haar rekening nam maakte het grafisch ontwerp, werkte mijn interactieontwerp uit en leidde de bouw.
Technische productie
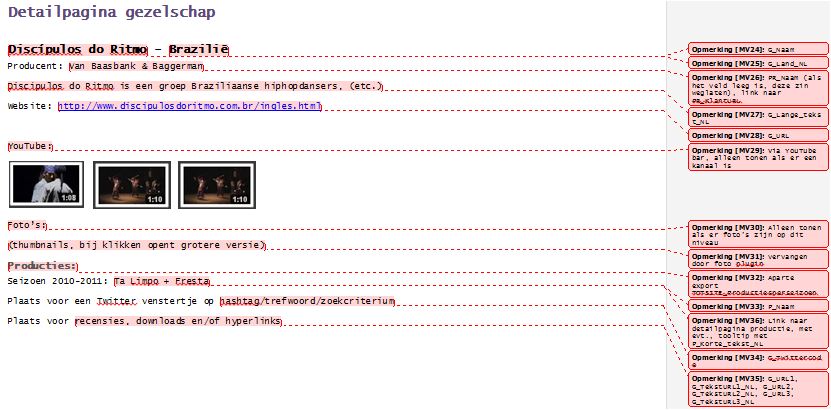
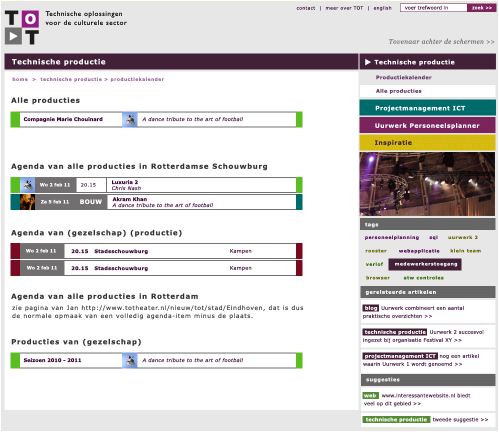
Voor de technische productie gebruik ik al jaren een zelfgebouwde database. Daarin bewaar ik alle speeldata, contactgegevens en technische details van alle producties. Productieschema’s en technische lijsten zijn rapportages uit die database. Op de nieuwe site voor TOT wilde ik iets met die gegevens doen. Ik wilde een online productiedossier, met teksten, beeldmateriaal en interactieve content. Jan Verhoek van Javinto werkte het idee met me uit. Mijn database werd verrijkt met velden voor teksten, hyperlinks, Twitterzoektermen en codes van YouTube afspeellijsten en Picasa webalbums. Jan bouwde naar mijn functioneel ontwerp een webapplicatie. Een XML export uit mijn eigen database voedt de voorstellingskalender, het overzicht van alle producties en de pagina’s met gegevens over voorstellingen, gezelschappen en theaters. Sabine Visser programmeerde de integratie van Jans kunstwerk in WordPress. Het resultaat zie je onder Technische productie.
WordPress
Een open source CMS, en specifiek WordPress, had mijn voorkeur. WordPress is een veelgebruikt CMS, ook door klanten van TOT, en ik was onder de indruk van de mogelijkheden. Maar standaard was het natuurlijk niet wat Janneke en ik bedacht hadden. Marieke van de Pol zorgde voor een thema en een combinatie van plugins en widgets die mogelijk maakte dat mijn functioneel en Jannekes grafisch ontwerp werden gerealiseerd. Rolf Kleef adviseerde over de integratie van sociale media.
Responsive
In de loop van 2014 nam ineens het mobiele gebruik toe. We maakten een plan om het bestaande ontwerp om te bouwen tot een site die deels adaptive en deels responsive is. Bij het testen merkte ik dat de mobiele gebruiker niet alleen grotere knoppen en letters nodig heeft, maar de inhoud van de site ook heel anders tot zich neemt. Reden om de boel nog eens goed op de schop te nemen: niet eerst een ‘aanloop’ nemen via historie en achtergrondverhalen, maar meteen tot de kern komen. De achtergrond komt daarna wel.
Teksten
Alle teksten, behalve wanneer er uitdrukkelijk staat dat het een citaat is, zijn door mij geschreven. De redactionele bijdrage van Carola Janssen en Maria Neele van Kiezel Communicatie is daarbij onmisbaar geweest.
Beelden
Voor de homepage wilde ik sterke beelden. Die op een associatieve manier iets over de onderwerpen zeggen. Beelden die samen ook weer een eenheid vormen. De gekozen beelden zijn het werk van Niko van der Klugt en ik ben enorm blij dat ik ze mocht gebruiken. Janneke maakte uitsneden en zorgde ervoor dat ze ook wat kleur betreft in het ontwerp passen. Vooral om de fietsjes bij ICT moest ik grinniken, want er zit natuurlijk een prachtige webapplicatie achter de huurfietsen.
Sociale media
Omdat sociale media in mijn leven en werk zo’n grote rol spelen wilde ik ook op de site tonen wat er op het web te koop is. Janneke stelde voor, naast secties over technische productie, projectmanagement ICT en Uurwerk personeelsplanner, een gedeelte te bouwen onder de titel Inspiratie. Met daarin onder andere alles wat ik verzamel en deel op het web. Daarvan lees je nu een gedeelte. Ik hoop dat het je inspireert.